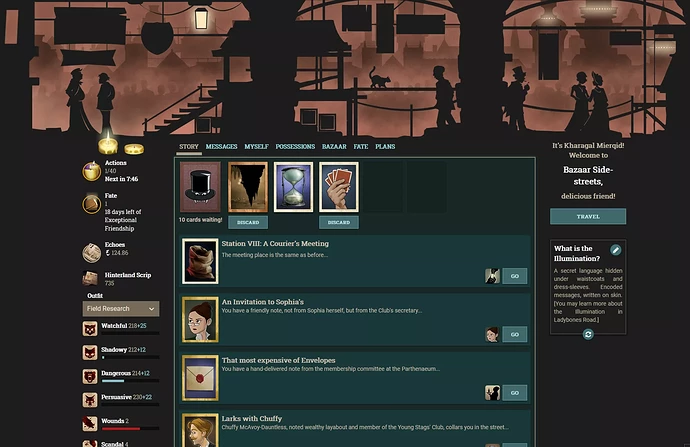
I made myself a “Dark Mode” of the FL UI and it’s as done as I think it will get. I tried to stay within the current Fallen London color scheme as much as possible and it works across all the tabs.
CSS Code is here; https://userstyles.world/style/213/fallen-london-dark-mode
You will need the Stylus add-on to install it. Just make a new style in the add-on and copy/paste the code into the blank style and save it.
All this really does is remove the paper texture image from Fallen London and then recolor the background and text colors. Feel free to leave me feedback!