For whatever reason, Cyber’s code doesn’t work if you just plop it on regular StoryNexus themes (by the way I must gush over your very very beautiful two QLD in a row layout and CSS! It’s super beautiful.)
So here’s an alternative that should work right out of the box if you plop it on your own Story. Of course, you still have to do image replacement for each of your own icons, unless you want to use my vague blobs of colours.
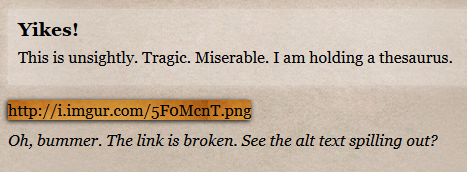
First, a universal selector that target all broken images and make them invisible, and hide the alt text.
img[alt*="http://i.imgur.com/"]{
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
width:42px;
height:55px;
padding-left: 42px;
color: transparent;
text-indent: 10000px;}
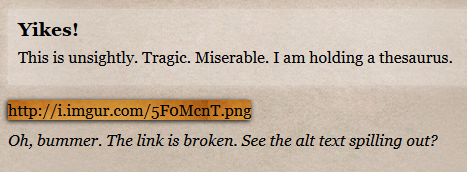
In my case, I am using imgur - so SN will load up a bugged link of
http://images.storynexus.failbettergames.com.s3.amazonaws.com/icons/http://i.imgur.com/5FoMcNt.pngsmall.png
and display http://i.imgur.com/5FoMcNt.pngsmall.png on top of a unsightly broken image box.

You might notice that if you use imgur, all your QLD images are going to contain i.imugr.com in its alt texts, so that’s what we are using. Of course, you may need to change it if you are on another image host! The nice thing is, this only have to be done once to turn all future broken images invisible.
text-indent is used to hide the unsightly broken image icon on Chrome. Color: transparent is used for hiding the alt text. Display: block, er, block the image from showing up.
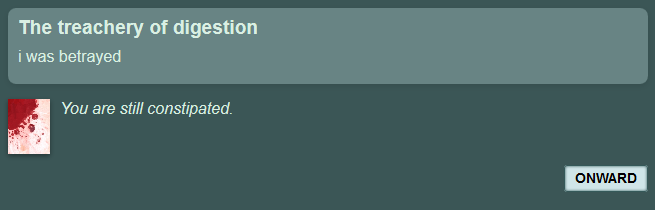
Secondly, you have to add a background for each individual broken image. This has to be done multiple times for each custom icon you link to.
img[alt*="http://i.imgur.com/dVjgDIT.png"]{
background-image: url(http://i.imgur.com/dVjgDIT.png);
background-size:42px 55px;}
(Remember to replace said image with your actual images!)
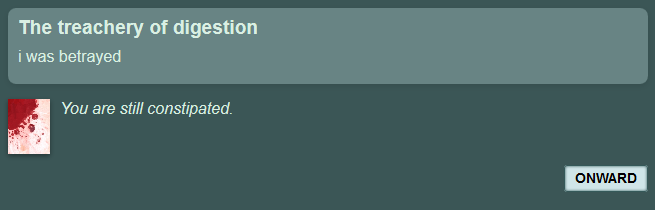
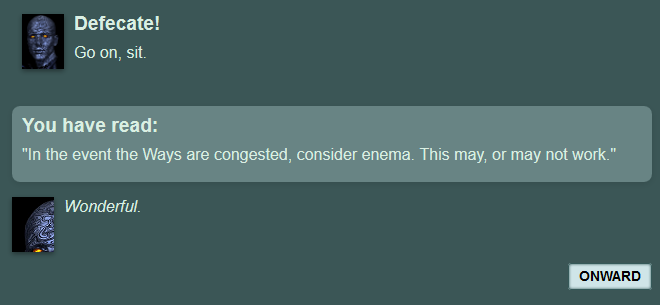
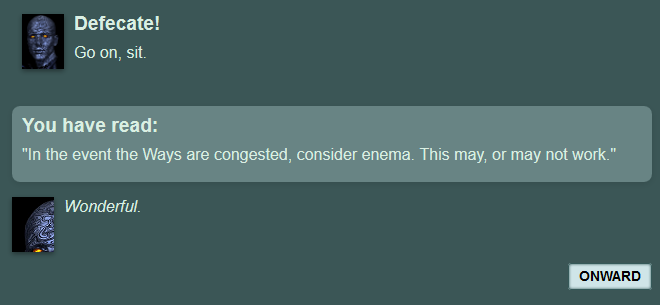
Result:

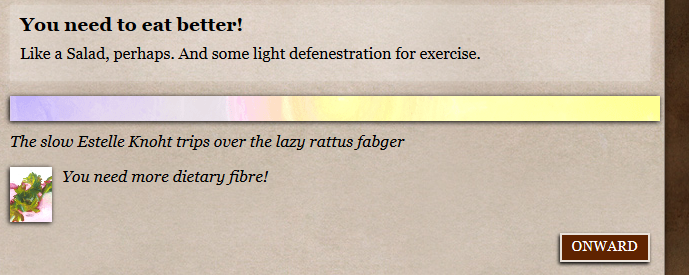
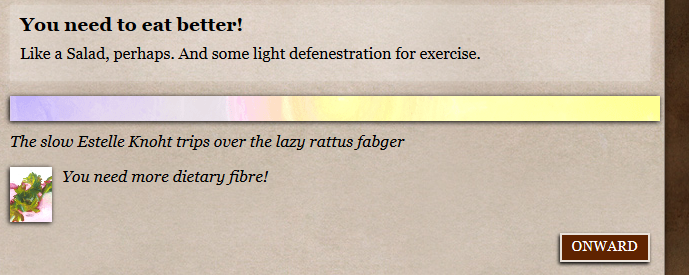
Should be fairly obvious. Each broken image get swapped with its actual counterpart. The background-size is there If your image is bigger than 42x55. If you don’t set it, you are going to have a tiny box zooming into a large image:

There are, of course, further hijinks you can do if you mess around with the size - displaying a huge image above your QLD, and some such - so keep tweaking if you feel like it!

edited by Estelle Knoht on 1/17/2017