Apparently, the animations on Fallen London have suddenly started ignoring my animation-blocker (due to autistic spectrum sensory sensitivities, this is quite painful) - for instance, the hat when opening the Bazaar now spins and the bar on ‘so-and-so has increased’ announcements now swooshes, neither of which were the case yesterday, this forum never used to take any notice of the animation-blocker anyway unfortunately but Fallen London did, and I can’t work out whether it’s Fallen London that’s changed or whether something’s spontaneously come adrift in my computer’s settings. Has anything changed?
I don’t know if anything has changed offhand, but for ages I’ve been using a Stylus script that someone on Reddit helped me work out a while back to reduce the motion in the progress bars so that they fill in all at once instead of animating. This is the code for it, in case it helps:
.progress-bar__stripe--has-transition {transition-timing-function: step-start;}
(edit: I’m using this on desktop – I haven’t looked into whether Stylus is workable on mobile since I do most of my playing on desktop)
Thanks! What’s Stylus? Where does the script go?
It seems like, the Bazaar is particularly heavily animated without the blocker working - all I did was drop in to buy ten bats and a lizard, like you do :-D
all I did was drop in to buy ten bats and a lizard, like you do :-D
Right? (-:
Stylus is a browser extension that lets you install small scripts that affect a particular web site: (Firefox, Chrome).
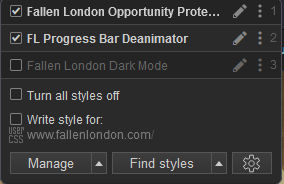
The code I posted above is a script I made in stylus - once you have the extension installed, you’d want to click on the Stylus icon in your toolbar/extension menu from a Fallen London page, then click on the checkbox for “Write style for: www.fallenlondon.com”:

You’ll be brought to a page with a box where you can paste in the code above. Then, on the left, enter a name for the script and click Save. It’ll show up in your Stylus menu similar to the screenshot above (mine is the one labeled progress bar deanimator) where you can check/uncheck it to turn it on/off as needed. You’ll only be able to see it in the menu when you’re on a page where it’s applicable (so FL scripts will only show up in the menu on FL pages, etc.)
(I could properly publish the thing to make it easier to install, but I’ve never done it before and the only site where I knew of to do it seems to be dead, unfortunately!)
This is a lot of work to make one tiny change on one website – but once you have it installed, there will turn out to be userscripts out there for tons of websites that you can install that fix a lot of annoyances.